nextcloud安装并备份照片

目录
[TOC]
主要是发现网上的其他教程零零碎碎的,浪费了许多时间,在这里总结一下流程
一、安装nextcloud
使用docker-compose安装:
1.新建目录
mkdir /home/nextcloud- 2.编辑 docker-compose.yml
vim /home/nextcloud/docker-compose.yml
---
version: "2.1"
services:
nextcloud:
image: lscr.io/linuxserver/nextcloud:latest
container_name: nextcloud
environment:
- PUID=1000
- PGID=1000
- TZ=Etc/UTC
volumes:
- ./appdata:/config
- ./data:/data
- ./Storage:/mnt/Storage # 因为本机硬盘容量有限,故需要添加外部存储,使用大容量硬盘或者网盘挂载到/`home/nextcloud/Storage`
ports:
- 3880:80 # 这样就不用ssl了,如果要用ssl的话,把这行改成`443:443`,主要是国内机器443端口要备案,80端口我又开了其他服务,才用的3380
restart: unless-stopped:wq保存退出
- 3.启动
docker-compose -f /home/nextcloud/docker-compose.yml up -d二、配置
网页进入:http://ip:3880
根据提示下一步就行了
三、添加外部存储
因为本机硬盘容量有限,故需要添加外部存储,使用大容量硬盘或者网盘挂载到/home/nextcloud/Storage
具体挂载又是另一个话题了,不做赘述
- 1.打开右上角头像,点击应用

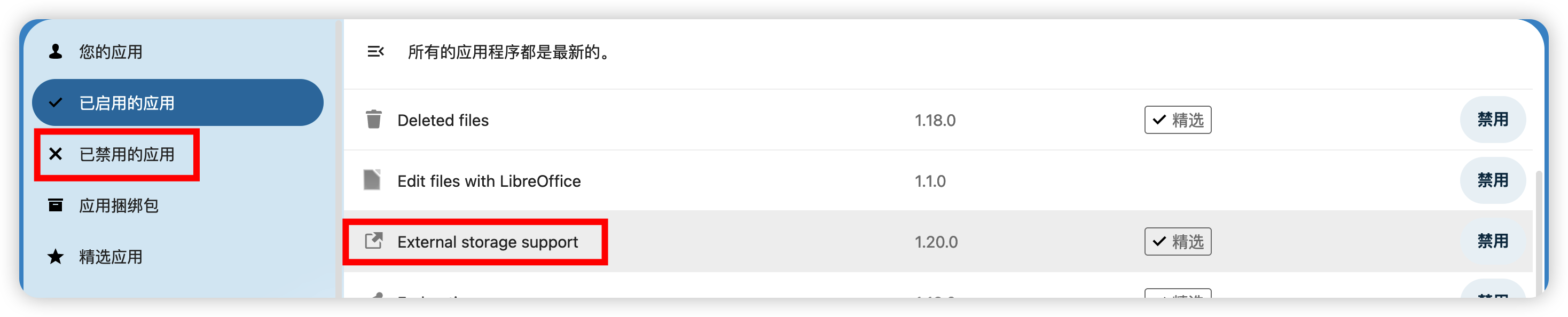
- 2.左边
已禁用的应用中找到External storage support,点击启用,然后可以在已启用的应用中看见已启用

- 3.创建用户
User1(也可以直接用admin用户)
点击右上角头像-->用户
新建用户

填写用户名和密码即可
- 4.创建
User1用户外部储存目录
mkdir /home/nextcloud/Storage/User1登录User1账户,点击右上角头像-->Settings-->Personal info-->Language,改成简体中文
- 4.重启容器
docker-compose -f /home/nextcloud/docker-compose.yml down && docker-compose -f /home/nextcloud/docker-compose.yml up -d- 5.admin账户重新进入网页,点击右上角
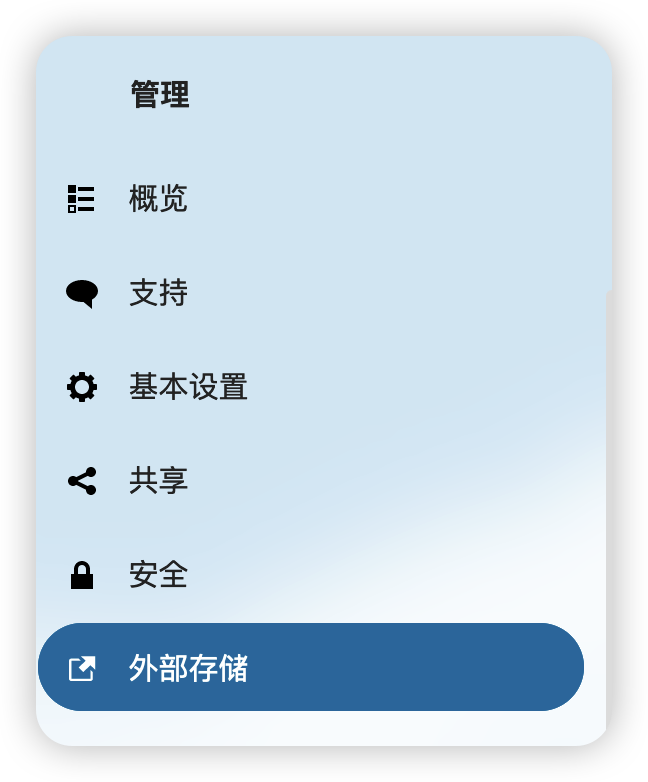
admin用户头像-->管理设置
找到左边的管理-->外部存储
(注意:不是个人-->外部存储,而是管理-->外部存储,管理-->外部存储只有admin才能看)

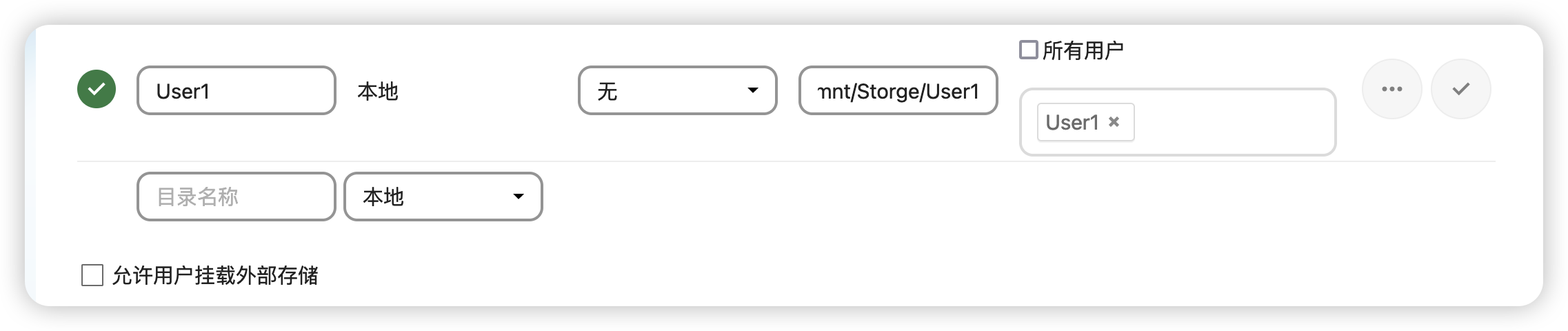
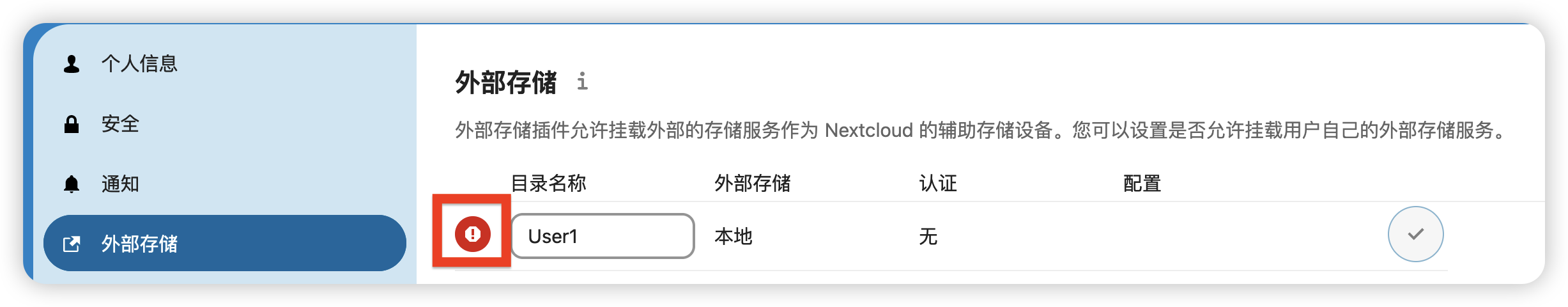
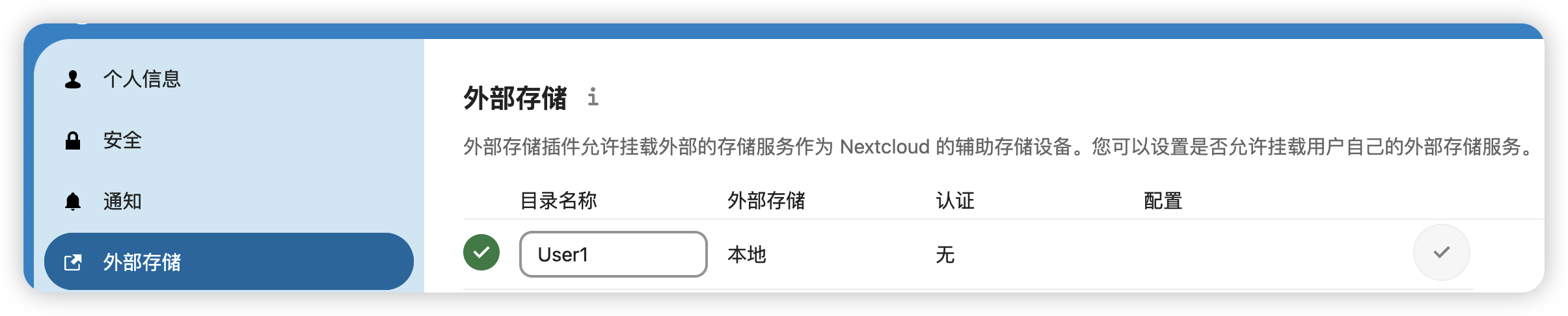
添加如图所示的目录,添加好后点右边的勾,看见左边绿色的勾即是添加成功

- 6.登录
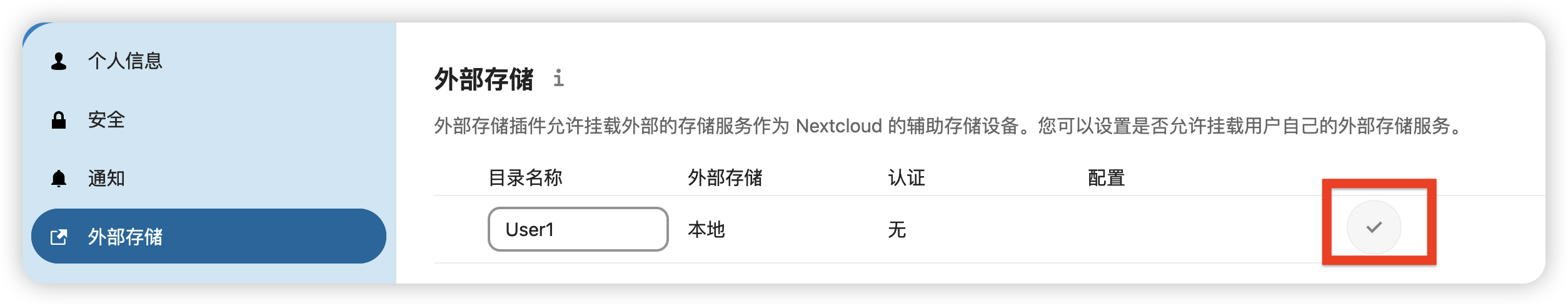
User1,点击右上角头像-->设置-->外部存储,按照如图红框所示顺序点击


绿色即成功

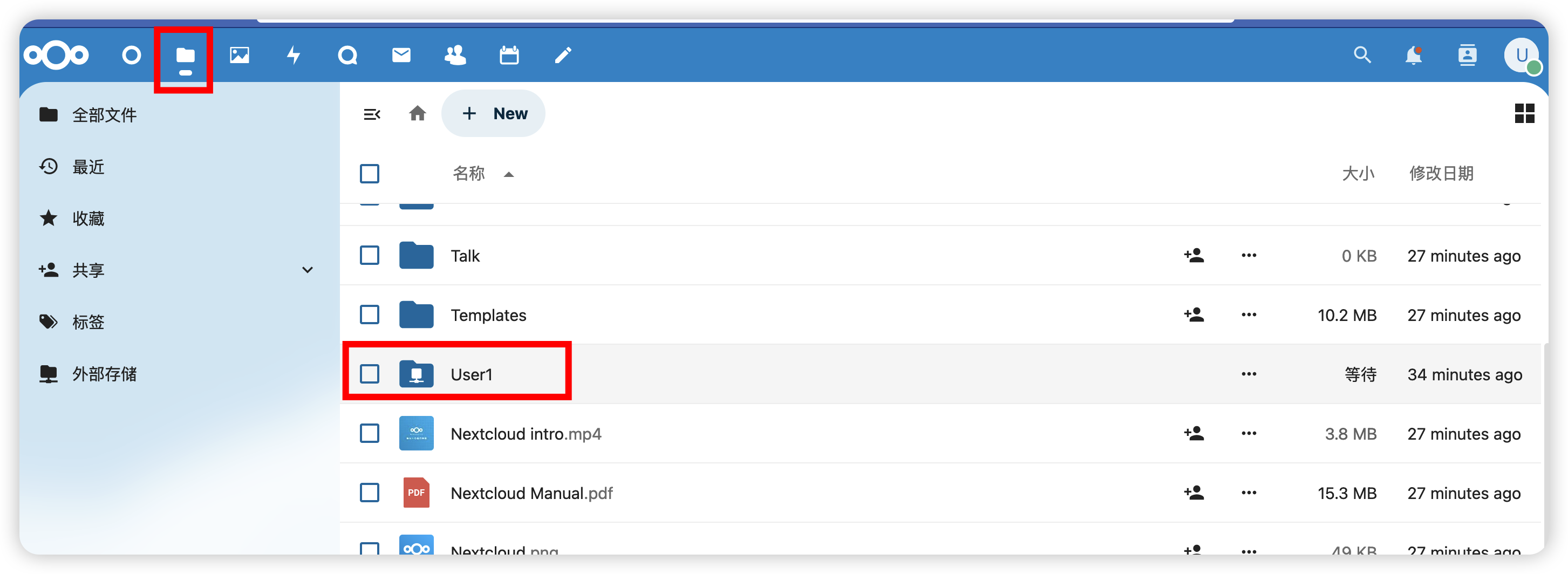
回到文件即可看到User1目录

除了User1的其他目录都可以删掉,因为其他地方存东西会放到映射的/data本地目录中,占用服务器空间
四、开启自动备份手机图片
1.首先解决HEIC、MOV不能预览的问题
- 1.1 安装previewgenerator
https://apps.nextcloud.com/apps/previewgenerator/releases
下载对应nextcloud的版本并解压到/home/nextcloud/appdata/www/nextcloud/apps
- 1.2 启用previewgenerator
重启容器后,登录admin账户,点击右上角头像-->应用-->您的应用中,找到并启用Preview Generator - 1.3 编辑配置文件让heic等也生成预览
vim /home/nextcloud/appdata/www/nextcloud/config/config.php粘贴如下部分到最后:
'enabledPreviewProviders' =>
array (
0 => 'OC\\Preview\\PNG',
1 => 'OC\\Preview\\JPEG',
2 => 'OC\\Preview\\GIF',
3 => 'OC\\Preview\\HEIC',
4 => 'OC\\Preview\\XBitmap',
5 => 'OC\\Preview\\MP3',
6 => 'OC\\Preview\\TXT',
7 => 'OC\\Preview\\MarkDown',
8 => 'OC\\Preview\\Movie',
),编辑完成后是这样:
<?php
$CONFIG = array (
'datadirectory' => '/data',
'instanceid' => 'oc1j2fxe2ys1',
'passwordsalt' => 'kJ1uO3yyHuM13j3A4P+cLNEoBwzKav',
'secret' => 'oq5hkzrAJ65pKBhzWwg246FM+BHjnEBjQrObLfe4SKovmBs9',
'trusted_domains' =>
array (
0 => '<服务器ip>:3880',
),
'dbtype' => 'sqlite3',
'version' => '28.0.1.1',
'overwrite.cli.url' => 'http://<服务器ip>:3880',
'installed' => true,
'memcache.local' => '\\OC\\Memcache\\APCu',
'filelocking.enabled' => true,
'memcache.locking' => '\\OC\\Memcache\\APCu',
'upgrade.disable-web' => true,
'app_install_overwrite' =>
array (
0 => 'epubreader',
1 => 'files_downloadactivity',
),
'enabledPreviewProviders' =>
array (
0 => 'OC\\Preview\\PNG',
1 => 'OC\\Preview\\JPEG',
2 => 'OC\\Preview\\GIF',
3 => 'OC\\Preview\\HEIC',
4 => 'OC\\Preview\\XBitmap',
5 => 'OC\\Preview\\MP3',
6 => 'OC\\Preview\\TXT',
7 => 'OC\\Preview\\MarkDown',
8 => 'OC\\Preview\\Movie',
),
);- 1.4 如果你已经上传了照片的话,先生成一次所有图片和视频的预览图
终端执行
docker exec -u root -it nextcloud /usr/bin/occ preview:generate-all -vvv- 1.5 后续自动生成新的预览图
终端执行
crontab -e最后添加
*/10 * * * * docker exec -u root -it nextcloud /usr/bin/occ preview:pre-generate -vvv最后:wq回车保存退出即可
2.手机客户端登录
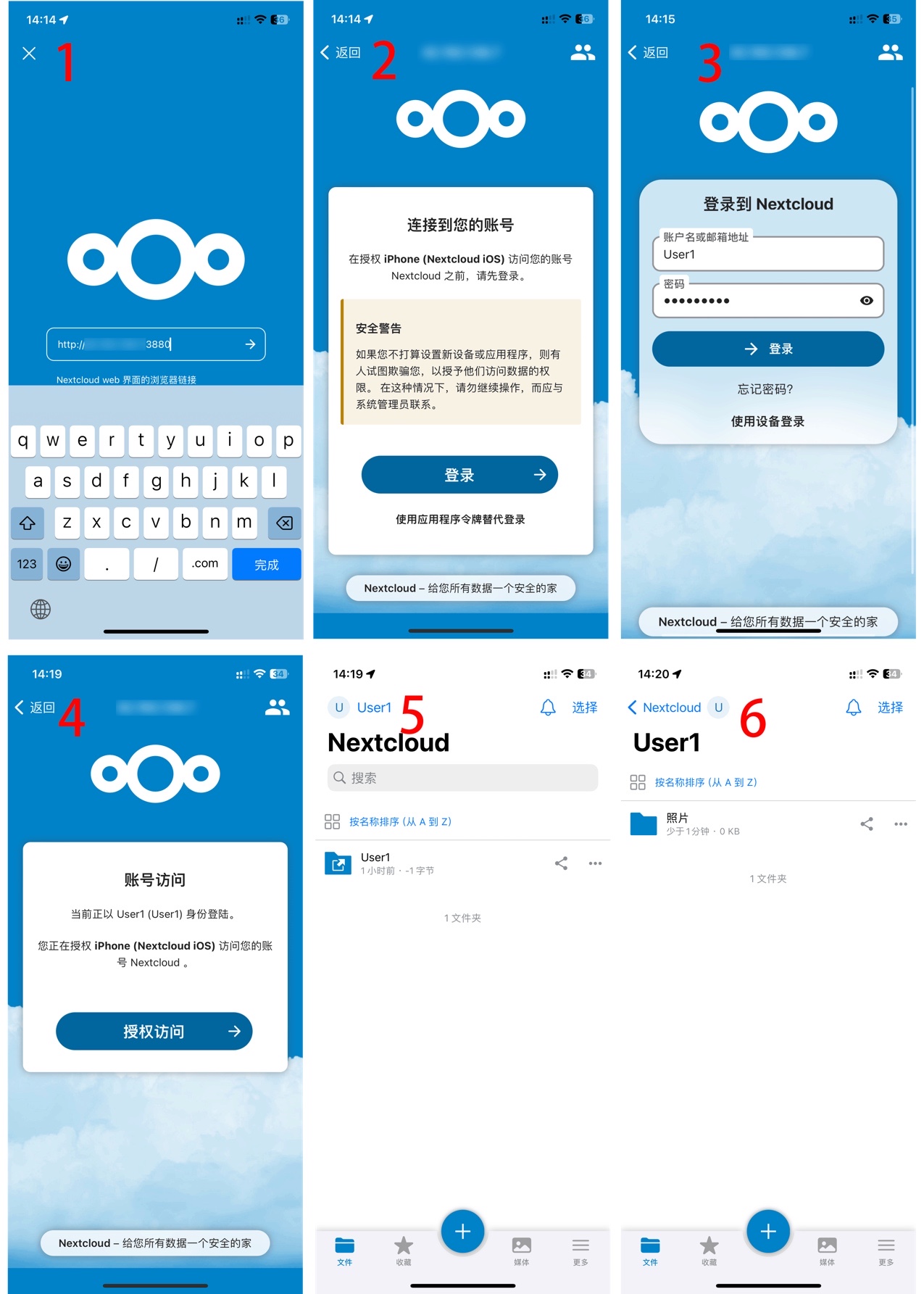
以IOS为例子,在App Store下载Nextcloud,登录,
服务器地址为http://ip:3880,输入用户密码即可
在User1目录中创建一个专门存放图片的目录,名字随意,我用的照片

3.开启自动备份
app右下角更多,拉到最下面设置-->高级
其中的最佳兼容性关闭,这个选项打开会把你的其他格式的图片(比如iPhone的HEIC)转换成jpeg上传到服务器
其中的从相机胶卷中删除按照你的情况选择开启
然后返回到设置,打开第一个自动上传
开启自动上传照片/视频
开启自动上传照片
开启自动上传视频
选择自动上传的文件夹/User1/照片
到现在,如果你的图库中有新的照片的话,打开Nextcloud app就会自动上传了
其他的选项根据情况开启,注意点了上传整个相机胶卷以后要等很久,建议空闲时再开启(全部上传完以后终端运行一次docker exec -u root -it nextcloud /usr/bin/occ preview:generate-all -vvv来生成预览图)
现在最大的限制就是服务器的上传带宽了,国内服务器这个带宽啊,真是难绷
至此教程结束
更新:最后我还是没用这个来备份照片,上传照片和生成预览图的时候,短时间内创建的文件夹太多了,api受不了
