目录
[TOC]
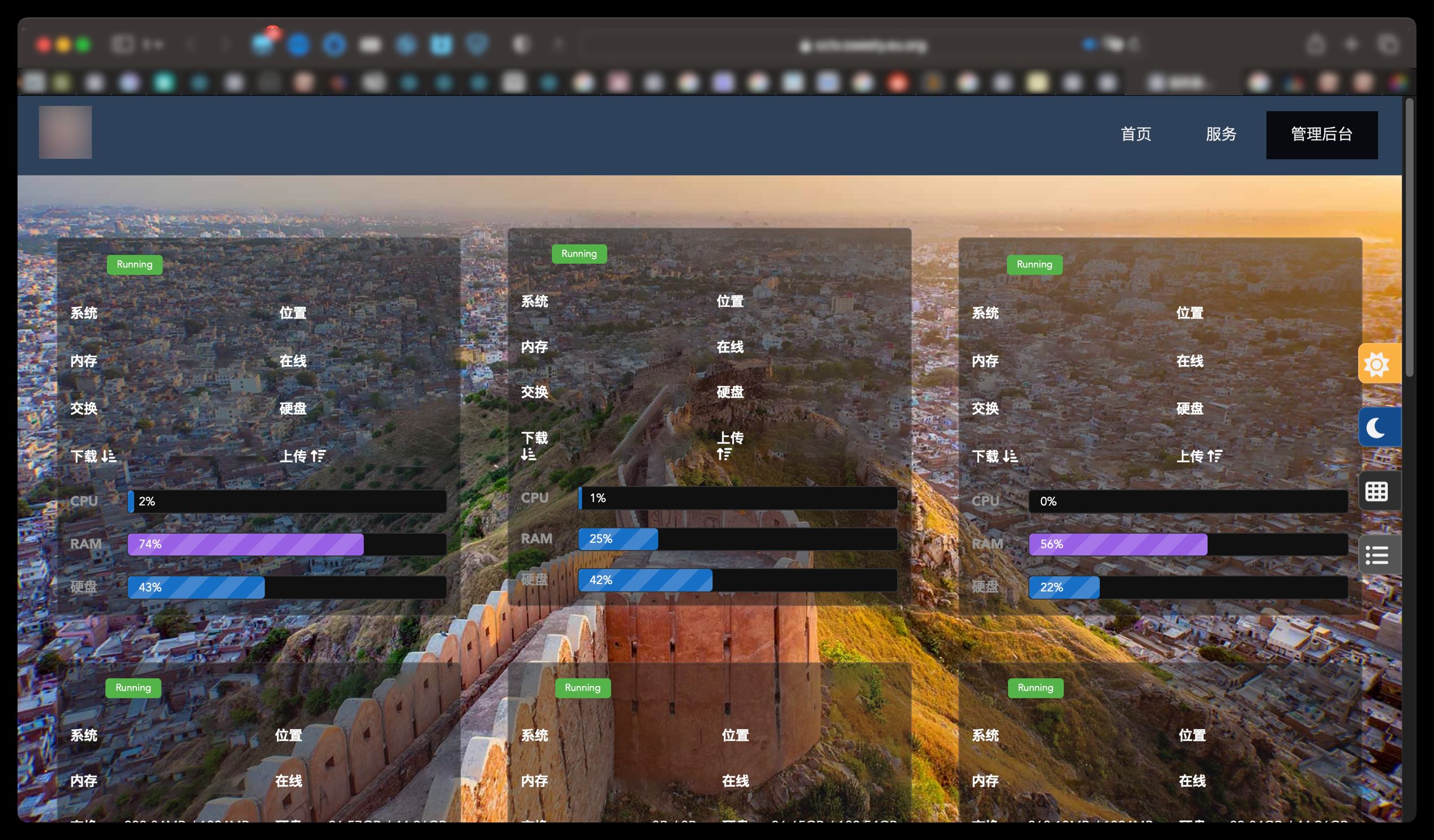
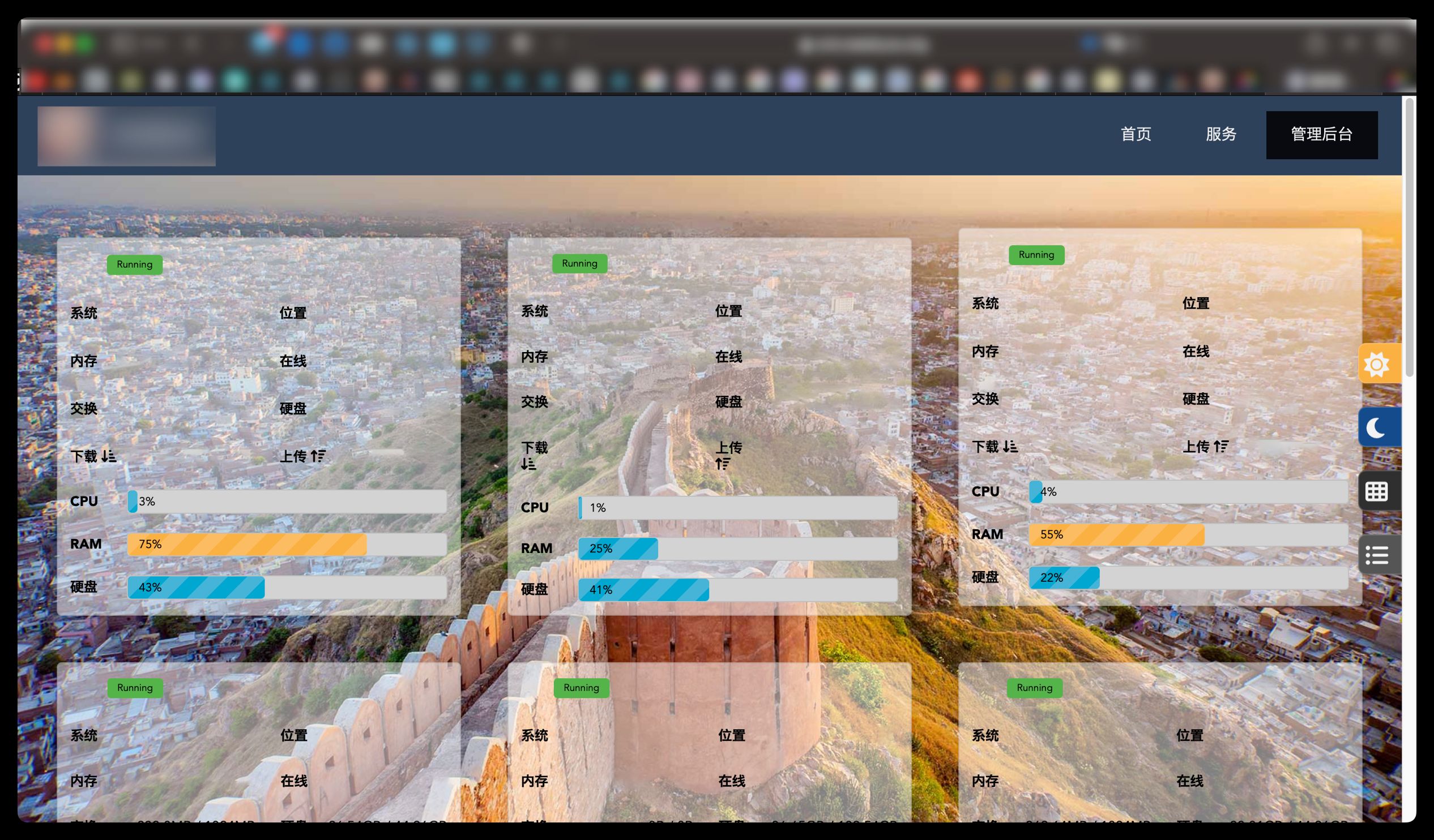
1.效果演示


2.使用方法
直接在后台的自定义代码中添加即可
每个方框中都是有文字的
每个方框右上角是有国旗的
只不过在演示图片里面被我p掉了
3.代码
<style>
/* 暗黑模式框里线条颜色 */
body[data-theme=dark] .info-body ul li {
border-bottom: none !important;
}
/*白昼模式框里线条颜色*/
body[data-theme=light] .info-body ul li {
border-bottom: none !important;
}
/* 暗黑模式框里前面的粗体颜色 */
body[data-theme=dark] .info-body ul li:nth-child(n+4)::before {
color: #ffffff !important;
}
/*白昼模式框里前面的粗体颜色*/
body[data-theme=light] .info-body ul li:nth-child(n+4)::before {
color: #000000 !important;
}
/* 暗黑模式框 */
body[data-theme=dark] .server-info-container {
background-color: rgba(30, 30, 30, 0.5) !important;
/* 50%透明度的黑色 */
color: #ffffff !important;
/*框里字体颜色*/
border: 1px solid rgba(255, 255, 255, .1) !important;
box-shadow: 0 2px 10px rgba(255, 255, 255, .1) !important;
}
/*白昼模式框*/
body[data-theme=light] .server-info-container {
background-color: rgba(255, 255, 255, 0.5) !important;
/* 50%透明度的白色 */
color: #000000 !important;
/*框里字体颜色*/
border: 1px solid rgba(0, 0, 0, .1) !important;
box-shadow: 0 2px 10px rgba(0, 0, 0, .1) !important;
}
/* 暗黑模式框里字体颜色 */
body[data-theme=dark] #app {
background-color: transparent;
background-image: none;
}
/*白昼模式框里字体颜色*/
body[data-theme=light] #app {
background-color: transparent;
background-image: none;
}
/* 背景图片 */
body {
content: " ";
background: fixed;
z-index: -1;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-position: top;
background-repeat: no-repeat;
background-size: cover;
background-image: url(https://xxx.xxx.xxx/i/xxx.png);
}
/*忘记是干啥的了,啥线条的颜色*/
.ui.fine.progress>.progress-bar {
background-color: #00a7d0 !important;
}
</style>
<script>
window.onload = function(){
var avatar=document.querySelector("img")
var footer=document.querySelector("div.footer-container")
footer.innerHTML="Copyright © 2023 - xxx"
footer.style.visibility="visible"
avatar.src="https://xxx.xxx.xxx/i/xxx.png"
avatar.style.visibility="visible"
}
</script>